Neste página: analise da minha presença na internet e como eu mostro meu trabalho — esse texto é um relato ☺️
Estou a muito tempo trabalhando com design e com a internet. Já trabalhei criando interfaces de sites e sistemas como se fosse um “sistema de montadora de carro”, eram 3, 4 sites por mês, usava Photoshop e entregava interfaces lindas, os clientes adoravam! Na época tinha um fluxo de telas, um protótipo interativo, um documento de Word escrito muito superficialmente que era escrito a 4 mãos, duas delas eram minhas e as adicionais eram dos desenvolvedores, o foco era mais UI e menos UX (o mercado pelo menos em Pernambuco, ninguém usava esse novos termos livremente).
Mas e o meu?
Sempre foi uma dúvida quanto tempo iria aguentar sem mudar alguma coisa ou não ter tempo para escrever, publicar e atualizar. Existia muitos porém sobre os aspectos visuais do meu espaço, ir para o mais simples e mais alinhado a minha personalidade ou desenvolver algo extremamente mais elaborado e que mostre todas as minhas capacidade?
Os designers que tinha acesso no início da minha carreira, tratavam o portfólio como uma mídia que tinha que ser “belo”, tinha que ser recheado de bons trabalhos, com várias empresas grandes e de diversos nichos. Por isso que sempre tive medo de mostrar meus entregáveis e o meu entregavel.
Com a maturidade e meu desenvolvimento profissional e pessoal, parei de me sentir menor por que o “amiguinho” trabalhava no empresa foda e tinha mais oportunidade de experimentação.
Como mostrar meu processo e meu trabalho?
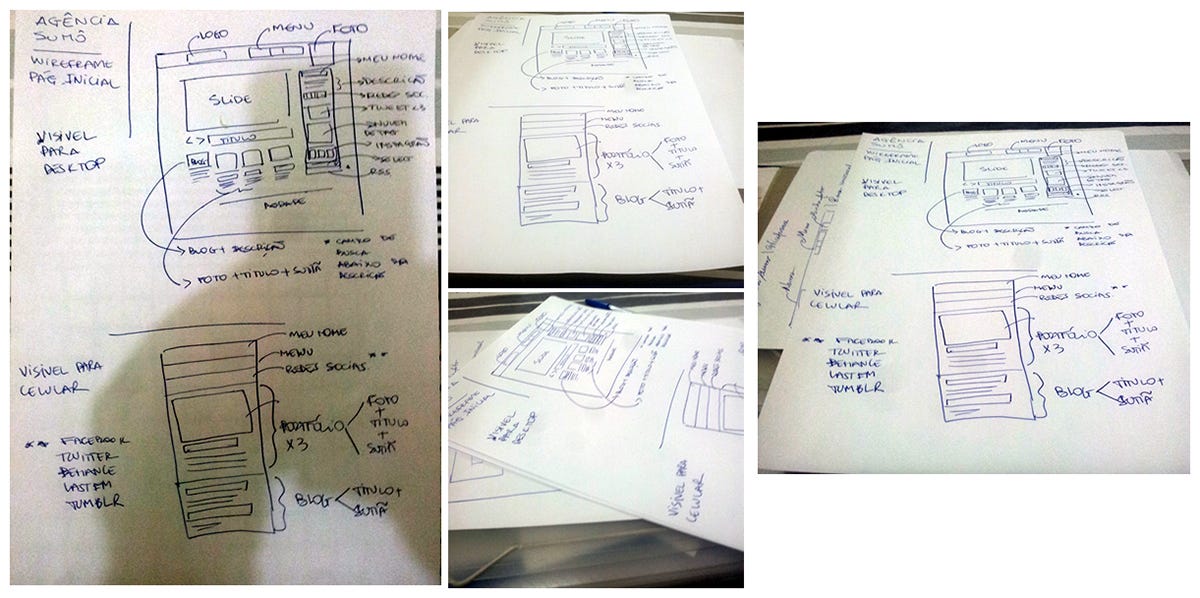
A primeira versão que fiz, foi no WordPress. Ter um gerenciador de conteúdo trazia muita facilidade na edição e atualização o material — super imaginando que iria publicar diversos conteúdos 🤡, a vida é bem mais cruel do que a gente imagina 😢, o que eu imaginava… a prioridade nunca foi o meu — fiz alguns rascunhos em papel (apresentado abaixo), desenvolvi o protótipo em baixa fidelidade, mas não me aprofundava na construção de diversidades das interfaces.
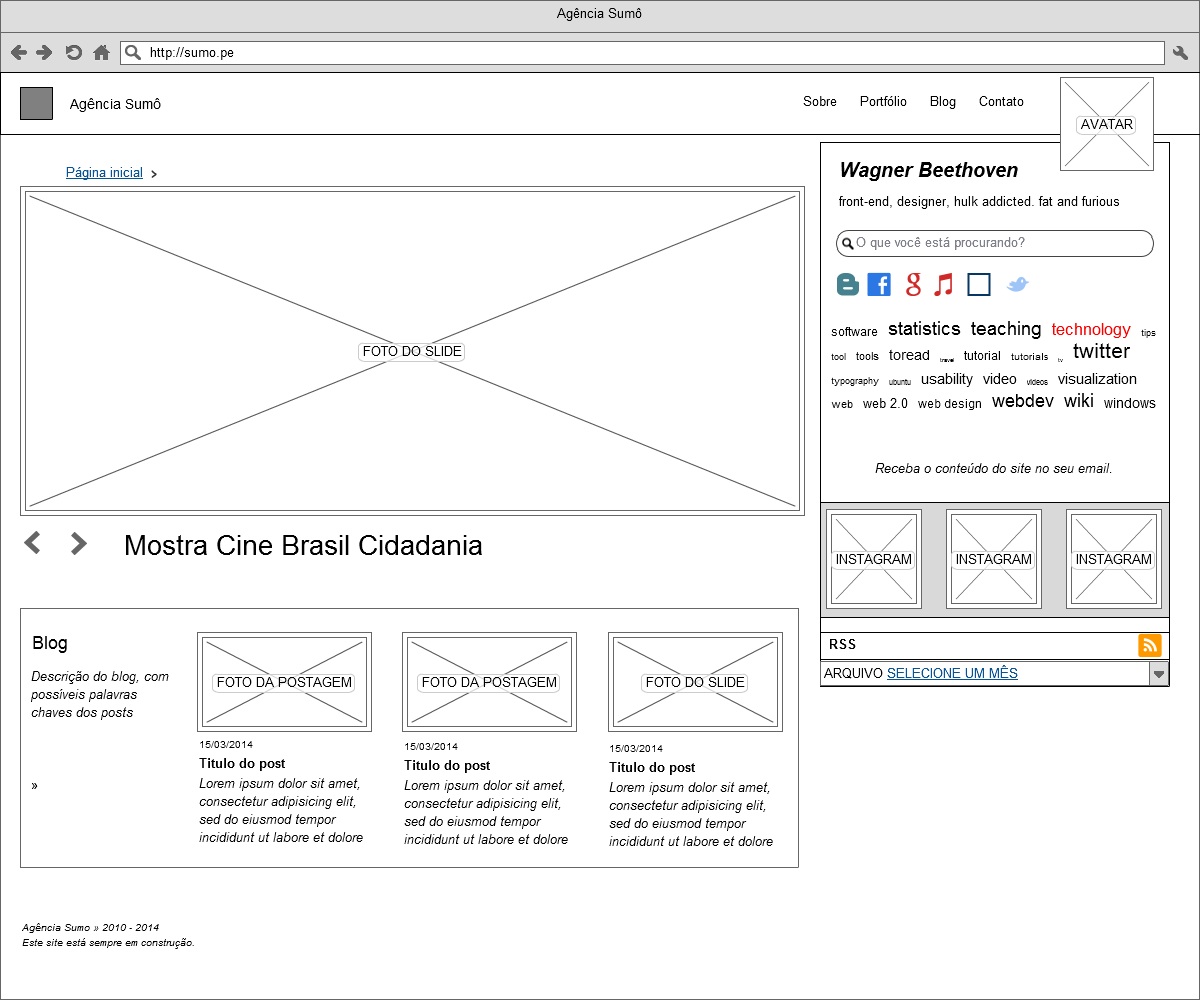
1º versão

Protótipo feito na época com o maravilhoso Balsamiq, melhor ferramenta para construção de wireframe na construção de entregavel navegacional.

Os elementos visuais utilizados na interface, tais como: cores, ícones e tipografia foram baseados na clareza e na facilidade de leitura, na época eu adorava essa “estampa” estilo japonês, hoje entendo que isso é um problema, dificultava a leitura.
A estrutura era sempre, portfólio + blog (combo que gosto até hoje) e um pequeno espaço para me apresentar com os links das redes sociais e algumas tags de assunto, dropdown com o arquivo das publicações.

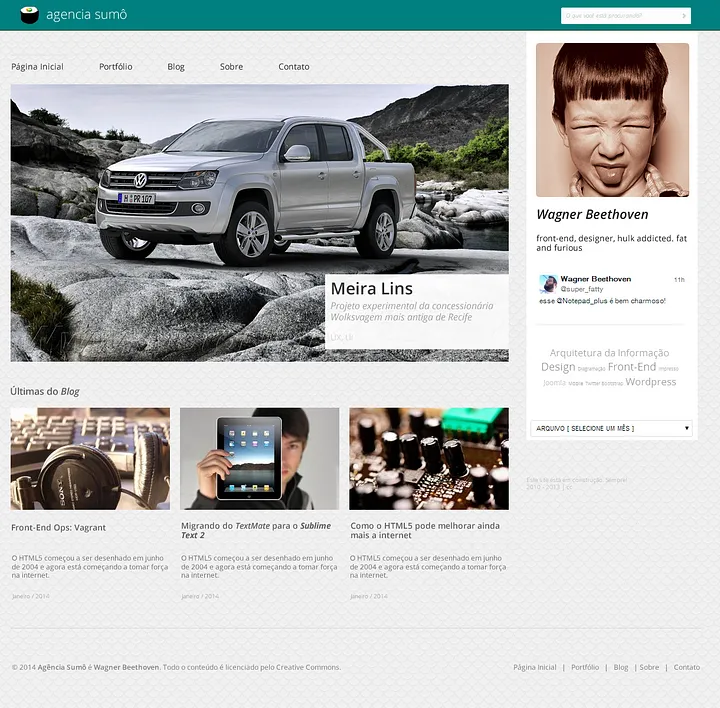
2ª versão
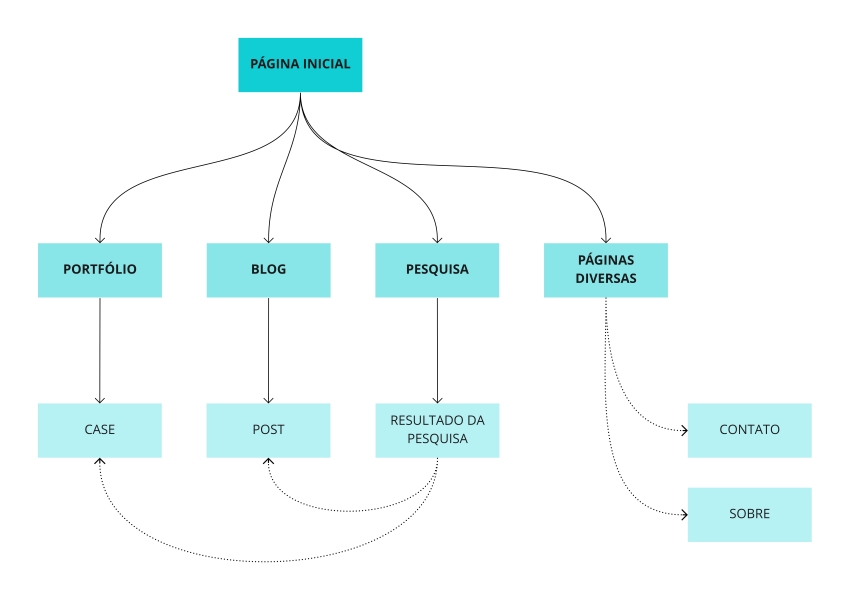
A partir dessa nova versão, construí estruturas e direcionamentos que me acompanham até hoje. Nesta versão, trouxe algo mais sóbrio e muito mais alinhado a minha personalidade. Infelizmente aqui não conseguimos colocar p código embutido do Adobe XD, então na legenda do fluxo abaixo você pode acessar e navegar.
 Para acessar o protótipo navegacional desse fluxo clique no link https://xd.adobe.com/embed/b4a7a33d-5ab8-4198-8170-5ab496f8ae12-e1f4
Para acessar o protótipo navegacional desse fluxo clique no link https://xd.adobe.com/embed/b4a7a33d-5ab8-4198-8170-5ab496f8ae12-e1f4Outra mudança foi o custo para manter um servidor apenas para ter um site. Tentei outras plataformas: Wix, Webflow, Adobe Portfólio — mas nenhuma possibilitava personalizar como estava acostumado, tinha que “reaprender” de novo para customizar — não estava disposto.
Soube que o Github te dá a possibilidade de construir páginas e de graça, só bastava ter conhecimento em HTML, CSS e eu tinha de sobra! O Jekyll foi amor a primeira vista, simples e prático, mas manter era custoso, porém dessa vez estava afim. Fui atrás de informação e me deparei com o curso do Willian Justen na Udemy fiz e construí a primeira versão no Github Pages!
3ª versão
Eu não tenho interesse de tornar meu site/minhas redes um estouro de visualização e engajamento, por isso não tenho Analytics no site e também não fico compartilhando e nem interagindo com os outros designers afim de colecionar números mesmo que eu adorei dar feedback e comentar sobre os trabalho de outros profissionais. Aprendo demais analisando e entendo o processo dos outros.
Estrutura do site A estrutura estava enorme e parte dela não trazia ganhos reais, era só um capricho. Abaixo você pode vê o tamanho da estrutura mesmo pra um site simples como é o meu.
O CSS do projeto era um mistura de várias estruturações e métodos de organizações de pastas e utilizações do Sass — novamente sem ganhos reais.
4ª ou 3ª e 1⁄2 versão
Mesmo não tendo a intenção de “viralizar”, hoje entendo que está junto com outros profissionais pode agregar muito mais a mim, assim decidi trazer meus:
- pensamentos para o Medium(tenho algumas queixas sobre o direcionamento da plataforma, mas tudo bem) e é por ele que você está lendo este texto ✨;
- trabalhos no Behance — importante é deixar registrado que lá será meu processo, por isso texto será texto (falo isso por que é muito comum os usuário lá colocarem textos dentro de imagens só para adicionarem uma cama estética que pra mim não agrega valor), imagem só quando fizer sentido e informações tabulares serão exibidos em tabelas, assim como informações como fluxos, wireframe, etc serão exibidos como deve ser e tudo deve ser acessível — pelo menos a maioria das coisas que conseguir fazer ser.
A ideia que lá (no meu portfólio) seja um hub sobre meus trabalhos e textos. Ainda é no jekyll, mas a estrutura muito mais simples e sem ajuda de manipulações de javascript ou framework de terceiros (👋🏻 Bootstrap).
E pela primeira vez o mobile first foi levando 100% em consideração. O site foi projetado para o mobile, a quantidade de código CSS para fazer as mudanças de acordo com o dispositivo foi muito menor.
Estrutura está muito menor, a pasta _data continua sendo base para a página do sobre. O que muda significativamente são a construção dos posts que estão distribuídos entre Behance e Medium e a o arquivo CSS tá MUITO menor e só tem UM. Utilizo constantemente o arquivo Diagnostic.css do Karl Groves que é um arquivo simples e que ajuda no teste de acessibilidade!
Minha presença nas redes sociais
Eu cansei de ativar e desativar redes sociais profissionais, perfil do Instagram ou Twitter, mas hoje vejo que não faz tanto sentido para mim ter uma rede exclusiva dessa, Instagram e Twitter são de uso 100% pessoal. LinkedIn tá ai para isso (inclusive, me adiciona lá 😉), além disso estou Behance, Github e o Medium, esse quarteto é hoje onde projeto profissionalmente.
E que é essa Agência hein?
Na minha cabeça a Agência Sumô é uma agência de um homem só, como o Nine Inch Nails, por ter trabalhando tanto tempo sendo uma EUquipe (se é que você me entende), sempre me preocupei com TODO o processo então lá no começo da carreira a parte comercial de uma empresa me tratava dessa forma, como uma agência.
Porém Agência Sumô é nada mais do que um site, um portfólio de um designer. A ideia do espaço é de abordar informações sobre meus trabalhos, é sobre o processo, as dificuldades, os objetivos alcançados, as pessoas envolvidos e o resultado final apresentado por mim e o desejado/aprovado pelo cliente.
O nome foi escolhido por que o meu nome é muito complexo e achei que não seria fácil das pessoas digitarem corretamente, então por causa da ilustração do Sean Fallon — a que está no topo dessa publicação, o nome se tornou definitivo.
E esse endereço?
Meu nome é muito complexo, seria inviável comprar todas as variações ortográficas do meu nome só por causa desse capricho, então nada mais justo do que achar um nome menor — a minha primeira tentativa foi o sumo.ag, .ag de Agência, essa terminação é de um país no Caribe, Antígua e Barbuda, o pagamento era em dólar e ano a ano foi aumentando o preço 💸.
Em Abril de 2013 eu comprei o domínio .pe é um sufixo peruano para domínios, como o .br, mas no meu caso é uma menção ao meu estado, Pernambuco.
Se a curiosidade rolou, esses domínios diferentes estão disponíveis no 101 domain.
É isso, espero em breve ter mais novidades, no LinkedIn, no Behance e aqui no Medium, ou seja, espero ter mais coisas para compartilhar no meu portfólio, sumo.pe!
Obrigado por chegar até aqui 🤗